Hexo设置首行缩进方法
问题描述
在编写Hexo博客时,为了让文章看起来更加美观,我们一般会对文章段首设置首行缩进2字符。
但当我们把.md格式的博客文章转换成HTML后却无法显示首行缩进效果,即使在Typora编辑器中通过空格或Tap键等方式编辑了首行缩进2字符,网页上依然不会显示。
在Typora中按两次Tap键以后的看到的首行缩进效果:

生成网页以后的看到的效果:

问题分析
这是因为Markdown对中文的支持不全。
解决方法
方法一:手动添加空格代码
对于HTML来说,有以下几种可以识别的空格:
- 半角空格或
1
 
1
 
- 全角空格或
1
 
1
 
- 不断行的空格或
1
1
 
我们编写中文博客时一般使用两个全角空格实现中文首行缩进2字符,可以如下方式书写:
1 |   博客默认引用…… |
但是这种方法对于本主题来说无法生效,加了代码以后会在网页端直接显示代码:

所以说如果你使用的Hexo主题是Butterfly,此方法无效。
方法二:手动添加CSS代码
在CSS语法中,text-indent属性规定文本块中首行文本的缩进。
缩进段落的第一行50像素可使用如下表达:
1 | p |
text-indent负值是允许的。如果值是负数,将第一行左缩进。
| 默认值: | 0 |
|---|---|
| 继承: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.textIndent=“50px” |
在博客的CSS里使用text-indent 属性要注意选择域的控制,不然会出现很多不知名 bug,比如某个图标错位或某个div 漂移。
于是我们首先需要找到控制博客文本<p>标签的选择器。
在本地构建网站生成网站源码:
1 | hexo clean;hexo g;hexo s |
构建成功后,我们在本地的/public/css目录下定位到网站的CSS文件:index.css。
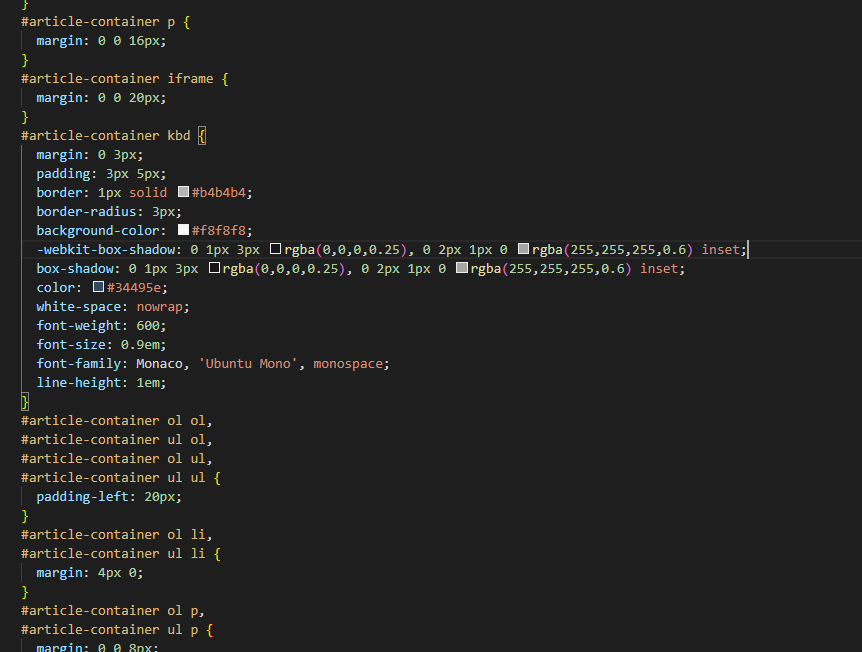
打开index.css,搜索article-container p定位到头像相关的配置。

由此可得,我们需要将域控制到#article-container p里。
但是需要注意的是,如果直接选择#article-container p进行首行缩进配置,选择器会同时选中位于下方的article-container ol p和article-container ul p ,这会使得我们在.md里配置有序列表和无序列表后,网页显示排版错乱。
正确的方法是使用element>element选择器,例如我们改写为#article-container > p,这样只会选中父元素是article-container的所有p元素,从而有效地避免其他标签因为缩进而产生排版混乱。
在Butterfly2.3.0以上的版本中,我们可以在inject里添加额外的CSS代码,支持以标准的HTML格式插入代码到头部</head>之前和底部</body>之前。
添加步骤如下:
在source目录下创建名为css的新文件夹
在css文件夹下创建CSS文件,例如
indent.css打开并编辑
indent.css文件,添加如下代码并保存:1
#article-container > p {text-indent: 2em}
em这个单位的意思是文字的高度,text-indent: 2em的意思是文本缩进两个个文字的高度。
因为汉字是方块字,高度和宽度是一样的,所以缩进两个文字的高度,就等于缩进两个文字的宽度,最后的效果就是缩进了两个文字。修改主题配置文件
_config.butterfly.yml中的inject相关配置,插入如下代码:1
<link rel="stylesheet" href="/css/indent.css">
注意:如果你的网站根目录不是‘/’,引用本地CSS文件时,需加上你的根目录。
假设你的网站是https://owo.wyc.rest/blog,则设置为:1
<link rel="stylesheet" href="/blog/css/indent.css">
修改后
_config.butterfly.yml中的inject的相关配置如图所示,保存后执行本地预览查看效果





